Introduction to Catnip
Introduction to Catnip
Catnip is a visual programming language made specifically for ct.js. It is similar to Google Blocks or Scratch languages, but also has tons of QoL improvements compared to these languages. It compiles directly to JavaScript and thus is as swift and powerful. In this page, we will look into its features and how to write scripts with it.
Tips
If you haven't done this yet, read about basic concepts to get acquainted with different asset types in ct.js.
Creating a Catnip project
When you create a project, you can select Catnip as the main programming language. After that, every Template, Room, and Behavior will have Catnip editor instead of a regular code editor.
You can also use Catnip in any Script asset, because they have a language setting inside of them.
Writing Catnip scripts
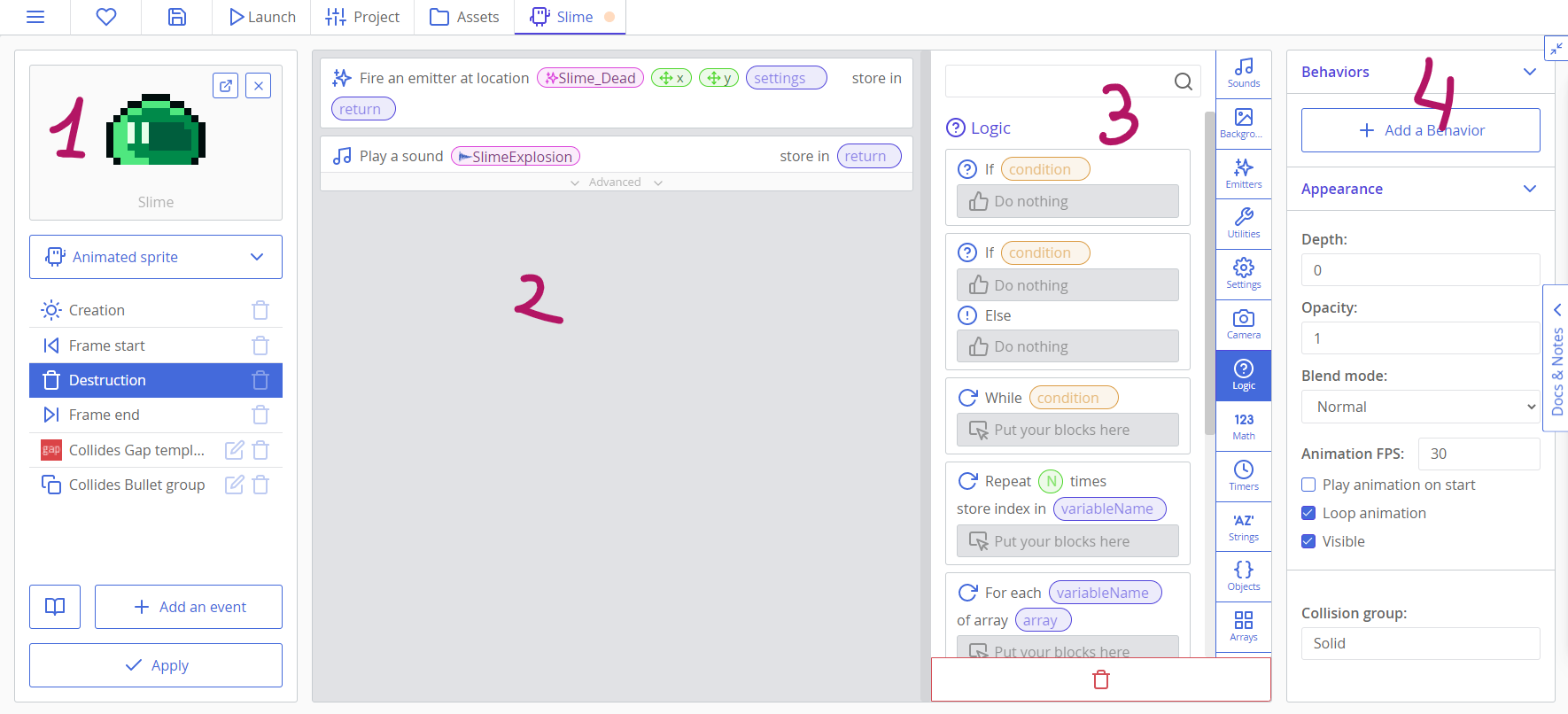
When you open a scriptable asset (a Template, a Behavior, or if you go to a Room's events panel), you will see three to four columns:
- A column with main asset settings, like a Template's texture, and a list of events in this asset;
- The main coding area where you put your blocks;
- The block library with all the blocks you can put;
- In templates, there is a fourth column with template properties. If you need more space, you can collapse it with a small button in the top-right corner.

Firstly, you will need to create an event at the bottom of the first column. An event is what runs your scripts, and you can create different events for your templates to react to.
You can place blocks in a couple of ways:
- You can drag blocks from the block library into the coding area.
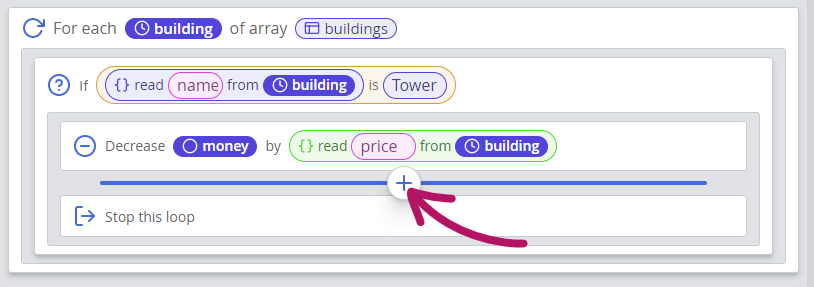
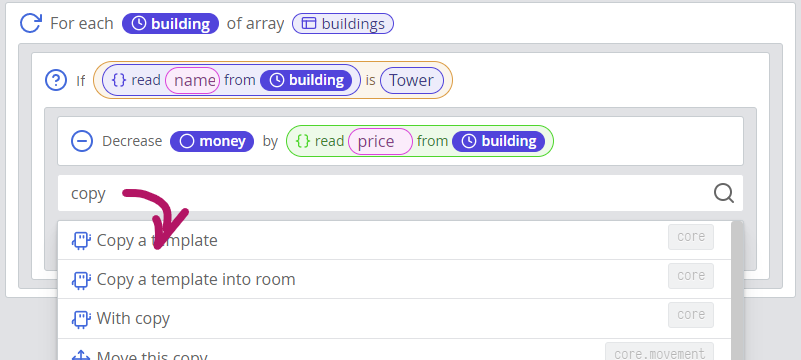
- You can also hover your mouse in-between blocks or at the top of a script; a line with a "plus" button will appear with which you can open a search field. You can put the first block with Enter button or cycle through them with a Tab key. Putting any block with this search will automatically open a new search window, allowing you to quickly input series of blocks with your keyboard.


A similar search is placed at the top of the block library, though you will be able to put blocks with drag-and-drop only. (Because how otherwise to know where to put these blocks?) Both searches will output blocks both if you write blocks' names in English or in the UI language you use in Catnip.
Types of blocks
Every block in Catnip is either a computed block or a command. Commands have a rectangular shape and are usually used for doing something. Computed blocks retrieve values or calculate things that you can use in command blocks, or compose complex formulas made of several computed blocks. Both block types can have arguments, which are slots you can fill with computed blocks or manually write a value in.
| A command with one argument | A computed block |
|---|---|
Computed blocks differ by color, and color means the type of the value this block returns:
- Yellow blocks are for Boolean values — values that can be either
trueorfalse. These values are usually used in logical statements, and sometimes as toggles for certain options. - Green blocks store numerical values — these can be whole numbers or numbers with floating point, it doesn't matter.
- Pink blocks store strings — text values.
- Cyan blocks store color values.
- Purple blocks are called wildcards — they can store values of any type, and can also fit in any computed slot regardless of its type. They are usually used to link to other copies, to store complex structures and to store data you define.
| Boolean | Number | String | Color | Wildcard |
|---|---|---|---|---|
Except for wildcards, you can put a computed block only in slots of its type.
To help with type conversions (for example, when you need to format a string with a dynamic price variable), catnip has several special computed blocks:
to string
to number
to boolean
Example: Change text to a string that contains a number
Properties and variables
Catnip has tons of blocks to manipulate appearance, position, and movement of your copies, but most of the time you will need to create additional values to drive your gameplay logic. These values are called properties and variables, and they can be though of as named shelves with data. Both properties and variables are computed blocks you can use everywhere in Catnip.
Depending on where and in which event you write code, you can use several types of variables and properties:
- Regular properties (for example,
price
- Regular variables (for example,
target
undefined, if to be specific.) This makes variables unusable in a long run, but good for storing computation results or stuff you don't want to accidentally use later, like using a reference to a now destroyed copy. - Global variables (for example,
money
- Event variables (like
other
- Behavior properties (for example,
power
Useful Catnip features for script writing
Right-side return values
Some of the command blocks do return a value, similarly to computed values. The returned values can be stored in a variable or a property and used later — but usually these slots are optional. For example, you can save the instance of music played in a global variable and stop it later:
Mutators
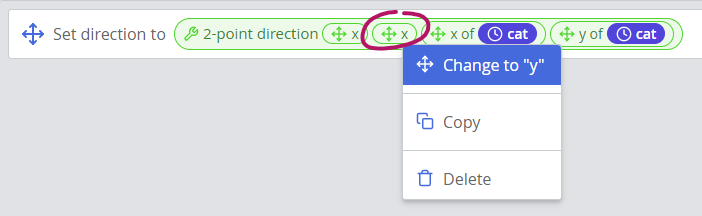
Right-clicking some blocks will display an expanded context menu with commands to replace the clicked block with a similar one. Values that are present in both blocks will be preserved. For example, try right-clicking a math, logical block, or blocks with x/y or width/height values.

Fixing a mistake by changing a block by right-clicking
What's next?
Learn how to use If-Else and other logic blocks to run scripts conditionally and to automate repetitive actions in the next chapter.
