Поля ссылки на модуль для настроек и дополнительных полей
Поля ссылки на модуль для настроек и дополнительных полей
Автоматически переведённая страница
К сожалению, на полный ручной перевод у нас не хватает ресурсов.
Если вы увидели ошибку — отправьте пул-риквест с исправлениями (ссылка для редактирования в конце страницы).
И модули настроек, и расширения для встроенных шаблонов реализуются путем написания декларации редактируемых полей в module.json. Декларация представляет собой массив объектов, каждый из которых соответствует редактируемому полю. Давайте рассмотрим модуль ct.place и его module.json (посмотрите на массив fields):
{
"main": {
"name": "ct.place",
"version": "3.1.0",
"authors": [{
"name": "Cosmo Myzrail Gorynich",
"mail": "admin@nersta.ru"
}]
},
"fields": [{
"name": "Разделение",
"type": "h2"
}, {
"name": "Размер сетки X",
"help": "Указывает ct.place, как группировать копии в пространственном порядке. Это должно быть не менее, чем у горизонтальной стороны самого большого коллизионного спрайта вашей игры.",
"key": "gridX",
"default": 512,
"type": "number"
}, {
"name": "Размер сетки Y",
"help": "Указывает ct.place, как группировать копии в пространственном порядке. Это должно быть не менее, чем у вертикального размера самого большого коллизионного спрайта вашей игры.",
"key": "gridY",
"default": 512,
"type": "number"
}, {
"name": "Режим отладки",
"type": "h2"
}, {
"name": "Включить",
"help": "Отображает формы коллизии, группы коллизий и разделения. Он также будет записывать дополнительные ключи в большинство коллизионных объектов. Не работает на скрытых объектах.",
"key": "debugMode",
"default": false,
"type": "checkbox"
}, {
"name": "Размер текста отладки",
"key": "debugText",
"default": 16,
"type": "number"
}]
/* ... */
}Таким образом, поле представляет собой объект с следующим интерфейсом:
declare interface IExtensionField {
name: string, // Отображаемое имя.
type: string, // Тип поля
key?: string, // Имя JSON-ключа, в который записывается значение. Не нужно для типов hN, но требуется в противном случае
default?: any, // Значение по умолчанию; оно не записывается в `opts.entity`, но отображается во входных полях.
help?: string, // Текст метки, описывающей цель поля
options?: Array<{ // Используется для типов === 'radio' и type === 'select'.
value: any,
name: string,
help?: string
}>,
if?: string, // Указывает, что это поле должно отображаться только при выполнении условия в другом поле этого модуля (или true-ish)
fields?: Array<IExtensionField>, // Эти поля используются для типа === 'table'
arrayType?: string, // Тип полей, используемых для массива редакторов (когда тип равен 'array').
// Поддерживает подмножество модируемых полей,
// исключая заголовки, группы, таблицы, иконки, радио, выбор, и массивы.
// Эти три используются для типов === 'number', 'slider' или 'sliderAndNumber'
min?: number,
max?: number,
step?: number
// Эти используются для типа === 'group'
openedByDefault: boolean,
lsKey: string,
items: Array<IExtensionField>
}Здесь полевые метки помечены как key?: type. Требуемые поля — name и type. Первое является текстовой меткой, отображаемой перед полем ввода; второе определяет метод ввода для пользователя. Он может быть одним из следующих строк:
text— простое текстовое поле для коротких строк;textfield— большой текстовый блок для длинного ввода;code— похож наtextfield, но с моноширинным шрифтом и обычно шире, чемtextfield;number— поле ввода для целых чисел;slider— ползунок (или диапазон) для ввода с помощью мыши;sliderAndNumber— отображает одновременно ползунок и число в одном столбце;checkbox— флажок для булевых переменных;radio— список заранее определенных значений, из которых можно выбирать. Этот тип также требует массиваoptionsдля установки;select— выпадающий список с предварительно определенным списком значений. Требует массивoptions. Если какое-либо значение равно''(пустой строке), то это значение будет пустым и не будет выбираемым, действуя как разделитель;texture,template,room,sound,tandem,font,behavior,script— ссылка на актив в проекте;point2D— отображает пару входных полей с метками X и Y. Хранит значения как массив из двух чисел;h1,h2,h3иh4. Эти типы не предназначены для ввода, но используются для категоризации полей в вкладке настроек модуля. Такие поля требуют толькоtypeиname;array— редактируемая серия простых значений. ТребуетarrayTypeдля установки;table— редактируемая серия сложных объектов в табличной форме. Требует массивfields.
Для настроек ключ поля key должен быть уникальным для модуля. Для расширений встроенных шаблонов и других активов он должен быть уникальным во всем коде пользователя, поэтому рекомендуется именовать ключ в виде mymodMyfieldname.
Дополнительные настройки для ввода числа и диапазона
Типы ввода "number", "slider" и "sliderAndNumber" принимают дополнительные поля для ограничения вводимых значений:
min— минимальное допустимое значение;max— максимальное допустимое значение;step— размер шага для слайдера и числа. Пользователи по-прежнему могут вводить произвольные значения в полях для ввода чисел.
Добавление радио-кнопок
Вы можете предоставить пользователю несколько вариантов в виде группы и позволить ему выбрать один из них. Это можно сделать с помощью radio типа ввода, который требует массива options, описывающий возможные значения и их метки:
{
"main": {
...
},
"fields": [{
"name": "Название списка",
"type": "radio",
"key": "variable",
"id": "variable",
"default": "value1",
"options": [{
"value": "value1",
"name": "Первое значение",
"help": "Короткое пояснение, которое появится после первого варианта"
}, {
"value": "value2",
"name": "Второе значение",
"help": "Короткое пояснение, которое появится после второго варианта"
}, {
...
}]
}]
}Таблицы
Таблицы позволяют пользователям описывать массив сущностей определенной структуры. Пользователи могут добавлять/удалять строки и изменять их порядок. Вложенные таблицы поддерживаются, но они выглядят ужасно.

Поле таблицы определяется путем установки типа поля на таблица. Его поля описываются в массиве поля, так же как вы определяете поля для всего модуля.
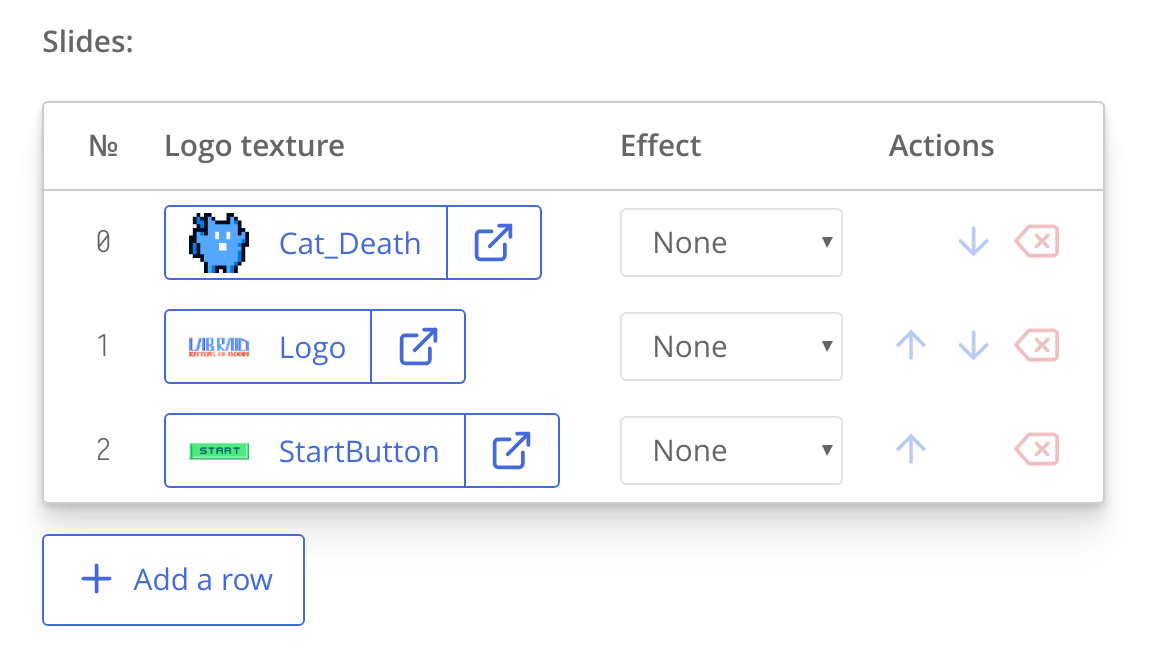
Пример: ранние настройки ct.splashscreen catmod
{
"main": {
/* … */
},
/* Два обычных поля идут первыми */
"fields": [{
"name": "Продолжительность слайда, мс",
"key": "slideDuration",
"default": 3000,
"type": "number",
"min": 0
}, {
"name": "Продолжительность перехода, мс",
"key": "transitionDuration",
"default": 1000,
"type": "number",
"min": 0
}, {
"name": "Слайды",
"key": "slides",
/* Поле с "типом": "таблица" определяет контроль таблицы */
"type": "table",
"default": [],
/* Поля таблицы описаны здесь */
"fields": [{
"name": "Текстура логотипа",
"key": "texture@@texture",
"default": -1,
"type": "texture"
}, {
"name": "Эффект",
"key": "effect",
"type": "select",
"default": "none",
"options": [{
"value": "none",
"name": "Нет"
}, {
"value": "zoomIn",
"name": "Увеличить"
}, {
"value": "zoomOut",
"name": "Уменьшить"
}]
}]
}]
}Значения по умолчанию для таблиц
Для таблиц themselves ключ «default» должен быть массивом элементов по умолчанию в нем. Каждый элемент — объект с входами "key": "value". Вы можете использовать пустой массив [], если не хотите определять значения по умолчанию для элементов.
Для полей таблицы ключ «default» устанавливает значения по умолчанию для недавно добавленных строк.
Развертывание ID шаблонов и текстур
Когда вы определяете поле с типом "текстура" или "шаблон" и пользователь выбирает ресурс для этого поля, сохраняется УИД ресурса. Чтобы сообщить ct.js преобразовать этот УИД в имя конкретного ресурса, нужно добавить суффикс @@assetType в конце, указав правильный тип ресурса:
yourVarName@@templateдля шаблонов;yourVarName@@textureдля текстур.
Экспортное значение будет именем ресурса, как оно отображается в IDE и обычно используется в коде.
Это работает как для инъекций, так и для расширений по ресурсам. Для инъекций, если у вас есть ключ в виде yourVarName@@assetType, совпадающий с /*%yourVarName% */ или %yourVarName%, они будут заменены.
Группы полей
Вы можете создать сворачивающуюся группу полей, установив параметр «тип» поля равным «group». Это помогает экономить пространство при редактировании типов и полей или просто скрывать менее используемые поля.
Тип «group» требует трех дополнительных свойств:
openedByDefault: указывает, должно ли поле быть открыто по умолчанию.lsKey: ключ в локальном хранилище для хранения того, открыл ли пользователь эту группу. Он должен быть уникальным и рекомендуется содержать имя вашего модуля, чтобы избежать коллизий с другими модулями.items: массив полей внутри группы. Эти поля такие же, как те, которые вы определяете за пределами группы.
Пример: создание одного обычного поля и группы полей для шаблонов ct.js
// ...
"templateExtends": [
{
"name": "Создать настольную игровую консоль",
"type": "checkbox",
"key": "createConsole",
"default": false
}, {
"name": "Свойства игровой консоли",
"type": "group",
"openedWithDefault": false,
"lsKey": "consoles.advancedProperties",
"items": [{
"name": "Скорость, м/с",
"type": "number",
"key": "consoleSpeed",
"default": 100
}, {
// Можно определить еще одно поле
}, {
// И любое количество других
}]
}
]
// ...