Добро пожаловать на официальную документации к движку ct.js!
Здесь можно научиться создавать игры на ct.js и внести свой вклад в документацию
Создайте что-то великолепное!
Изучи JavaScript
В ct.js можно писать логику игры на JavaScript (или просто JS). Узнайте самые необходимые особенности этого большого языка во Введении в JavaScript.
Изучи Catnip
Catnip (он же Котомята) — визуальный язык программирования в ct.js. Научись писать скрипты на Котомяте быстро🔥 и правильно🧑🔬 с нашим гайдом в трёх главах.Пройдите туториалы
Лучший способ научиться чему-то — сделать это на практике. Ты можешь создать настоящие игры с нашими пошаговыми туториалами:
Изучи основную библиотеку
Узнай дополнительные методы и свойства копий, камеры и комнат; программно создавай тайлы, фоны и новые копии.
Перейти к документации ct.js →
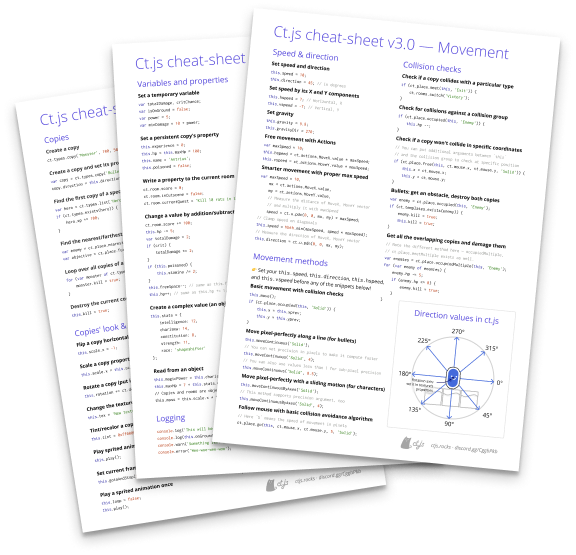
Скачай шпаргалки
Доступны на английском, русском, испанском и португальском языках.
Скачать шпаргалки →Значительные изменения и дополнения в ct.js v5
Catnip — новый визуальный язык программирования
Catnip — это новый язык программирования, созданный специально для ct.js, с помощью которого вы можете составлять логику игры с помощью блоков команд. Примеры, переведенные на Catnip, уже включены в вашу копию ct.js!
Новый тип ассетов: Семейства шрифтов
Семейства шрифтов заменяют Шрифты и позволяют добавлять несколько файлов шрифтов в одно семейство, упрощая программное использование текстовых надписей и обеспечивая более тесную интеграцию со стилями.
Текстовые надписи с bitmap-шрифтами и их поддержка в кнопках и текстовых полях
Новый базовый класс позволяет использовать экспортированные шрифты bitmap без дополнительного кода и размещать четкие, пиксельные элементы пользовательского интерфейса в редакторе пользовательского интерфейса.
Нужна помощь? Хочешь помочь другим?
Присоединяйся к сообществу
Присоединись к нашему серверу Discord, чтобы встретиться с другими разработчиками игр, получить помощь, помочь другим и поделиться своими творениями. Альтернативно, вы можете также постить на нашем форуме.
Сервер Discord → Форум →Внесите изменения в документацию
Подготовьте среду разработки, чтобы запустить локальный сервер документации и написать новые туториалы, используя простой синтаксис Markdown.
Вы также можете редактировать доки на Github — ищите ссылки "Редактировать эту страницу" внизу каждой страницы!
Посетить репозиторий →